3

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

これだけは入れておけ Vs Codeおすすめ 必須 プラグイン Top3 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

エフェクトの豊富なタブパネルを実装する フェード切り替えなど デザインってオモシロイ Mdn Design Interactive

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips
Tab Design

Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

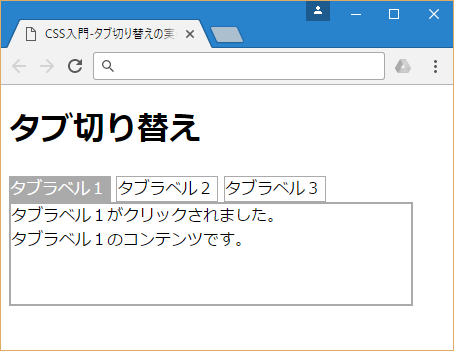
2 4 Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

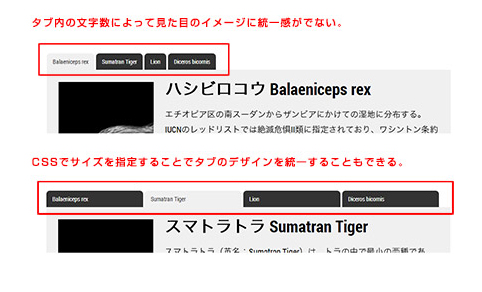
Css Table Layoutの使い方 列幅のサイズについて Shu Blog
Tags:
Archive
