
Htmlで使われるselectタグとselected属性の違いを解説を現役デザイナーが解説 初心者向け Techacademyマガジン

Htmlで使われるselectタグとselected属性の違いを解説を現役デザイナーが解説 初心者向け Techacademyマガジン

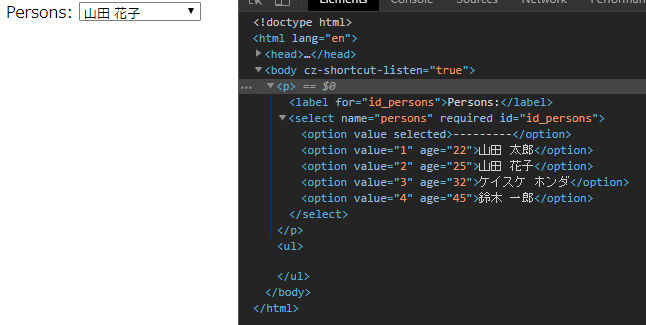
Django の Modelchoicefield で Option タグに属性を追加したい Qiita


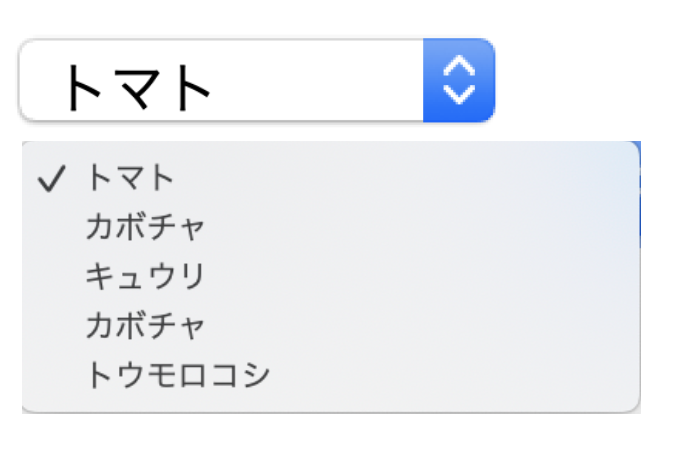
Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Javascript Id属性を設定したselect セレクトボックス の値を取得する Joyplotドキュメント

Htmlのoptionを使って選択状態 Selected を設定する方法 ポテパンスタイル

Django の Modelchoicefield で Option タグに属性を追加したい Qiita

コピペでok Css セレクトボックス Select Option のカスタマイズ方法 銀ねこアトリエ

Htmlのselect Optionタグでセレクトボックスを作る方法

入力フォームの作り方を学んでいこう 実践編 コード食堂

Html初心者向け Selectタグを使ってセレクトボックス プルダウンメニューを作る方法 Hikopro Blog
Tags:
Archive
