Advanced Custom Fieldsでラジオボタンを作成し値を出力する方法 2019年1月16日 WordPressでオリジナルのeditor-stylecssを設置適用する方法子テーマ対応 2018年8月2日 コンタクトフォーム7で郵便番号から住所を自動入力させる方法 2018年11月13日. Label タグと入力フォームinput タグなどを一塊として form-group クラスを設定した div タグで括ることでフォーム同士の間隔を適度に調整してくれる 入力フォームに form-contol クラスを設定するとデフォルトで幅が 100 に設定される.

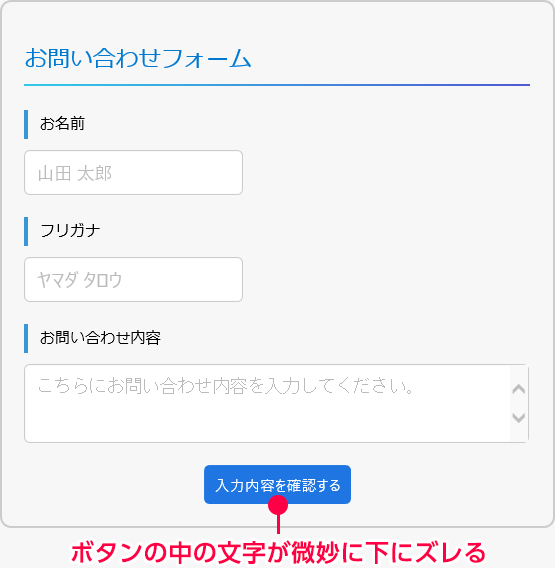
ブラウザによって異なる送信ボタンの余白やサイズを揃える Graycode Html Css

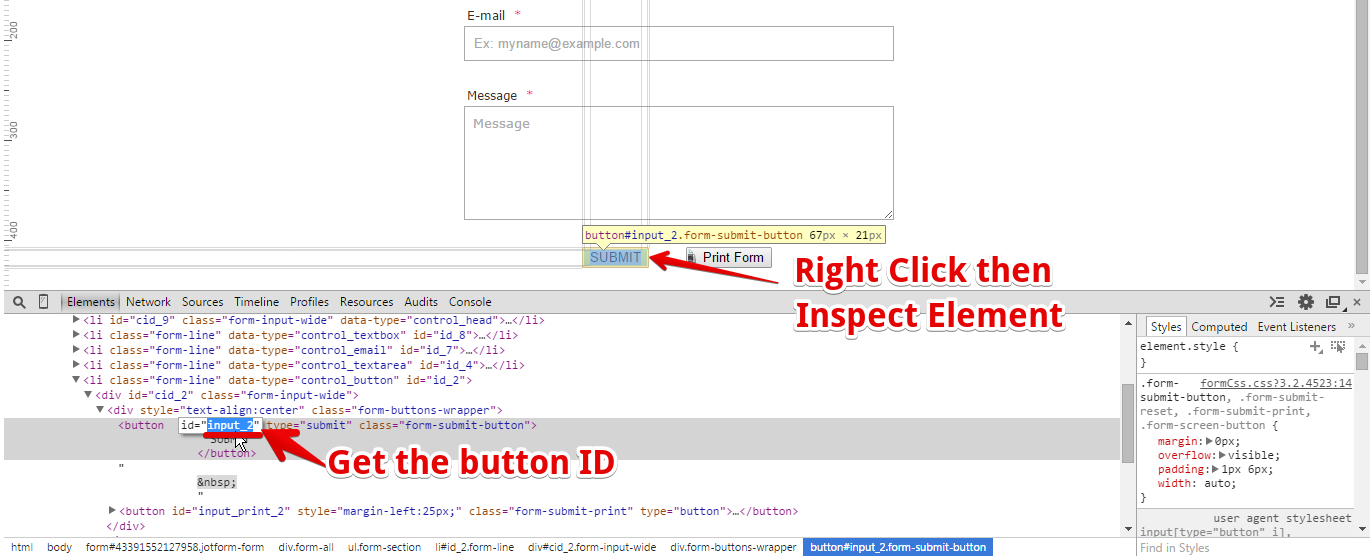
How To Remove Submit Button And Leave The Print Button

Styling Web Forms Learn Web Development Mdn
Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位.

Css form 幅 自動 ボタン. It provides a flexible class that encourages proper grouping of labels controls optional help text and form validation messaging. Bootstrap 3 を使用する際の基本テンプレートを下記に示しますIEedge はIE の互換表示を抑止し常に標準モードで表示させるための記述ですhtml5shivjs はIE8 などで HTML5 のタグを使用するためのライブラリですrespondjs はIE6IE8 で max-width min-width などの CSS を模倣するためのライブラリ. Readmemd readmemd.
The form-group class is the easiest way to add some structure to forms. By default it only applies margin-bottom but it picks up. WordPress人気プラグインContact Form 7の基本的な設定方法とスパム対策プレースホルダー設定などのカスタマイズCSSデザインを解説ブログのスタイルに合わせてかっこいい問い合わせフォームを作ってみましょう.
CSS 半角英数の連続文字が折り返すようにする. ボタンってどうやってつくるの どうやったらいいボタンができるの Webサイトでもスマートフォンアプリでもよく見かけるボタンは簡単に作成が可能ですそのため制作に慣れた人もボタンについて更に学ぶ知識. 画像を使用した送信ボタンです 実際の表示例 ボタンに使用する画像はsrc属性で.
ファイルを送信するフォームではenctype属性に multipartform-data を指定しておく必要があります 送信されたファイルをサーバー側で受信するにはその機能を持ったCGI等のプログラムが必要になりま.

Cssで Button要素とinput要素のテキストを美しく揃えるスタイルシートのテクニック コリス

Html5 Contact Form Using Css Php Mark Anthony Ca

Form Validation Part 1 Constraint Validation In Html Css Tricks

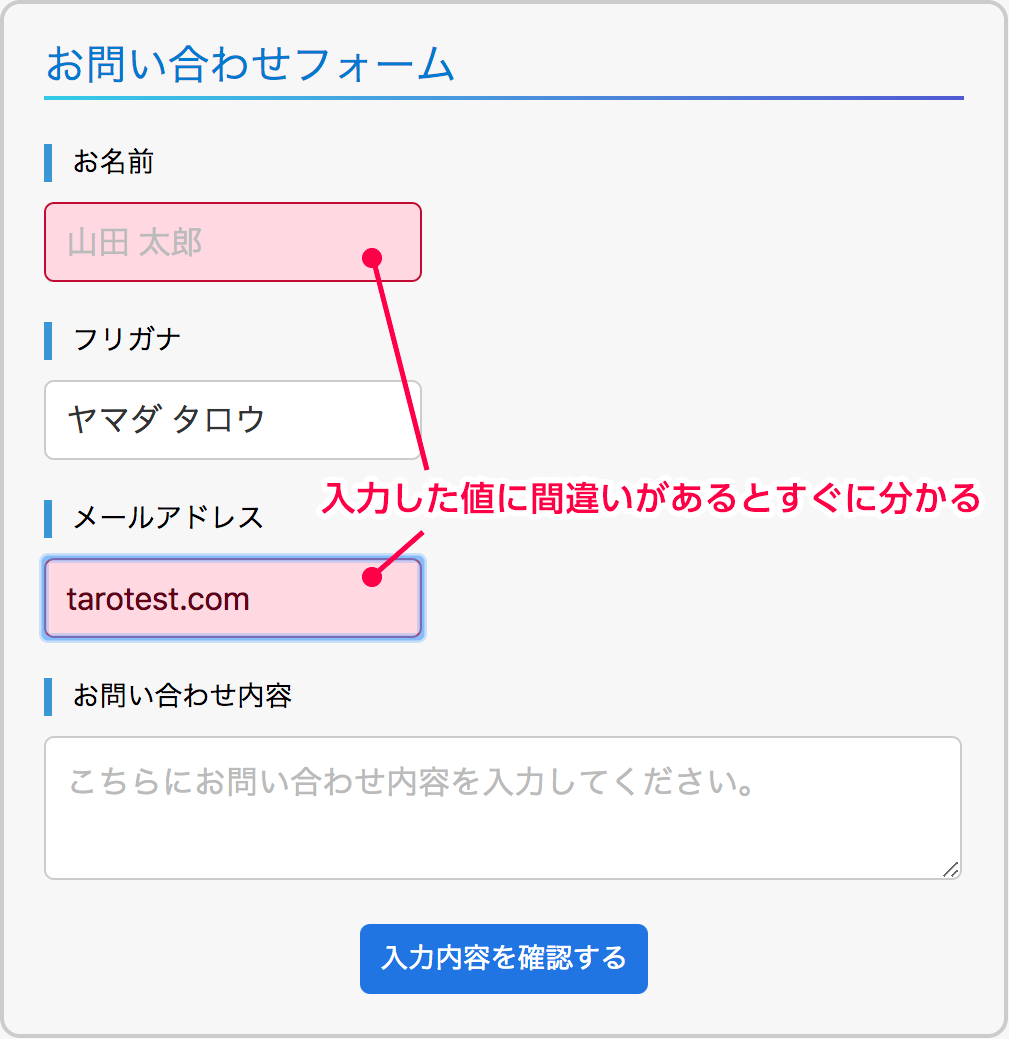
フォームの入力チェックでエラーになったフィールドのスタイルを変える Graycode Html Css

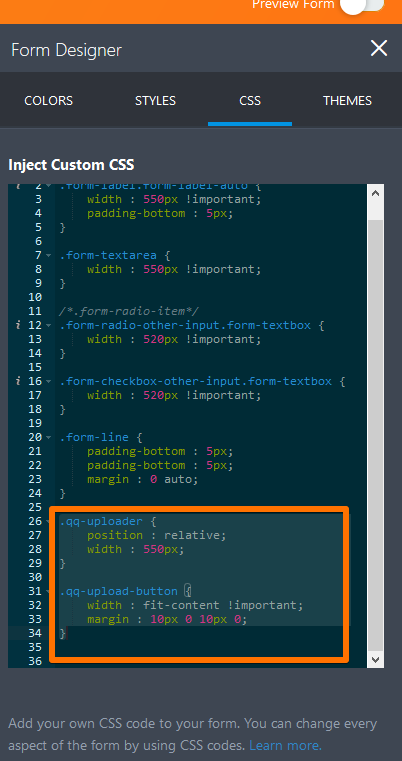
Upload File Button Doesnt Upload Multiple Files

How To Center A Button With Html Css Coder Coder
Publish Your Signup Form Online Help Zoho Campaigns

How To Style Input And Submit Button With Css Stack Overflow
