
Htmlのinputタグとtextareaタグを使ってテキスト入力欄を表示する方法 初心者向け Think It シンクイット

Html Input要素のtype属性の種類を知りたいときの一覧
Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker

Input Type File のボタンデザインを変更する方法 サービス プロエンジニア
1

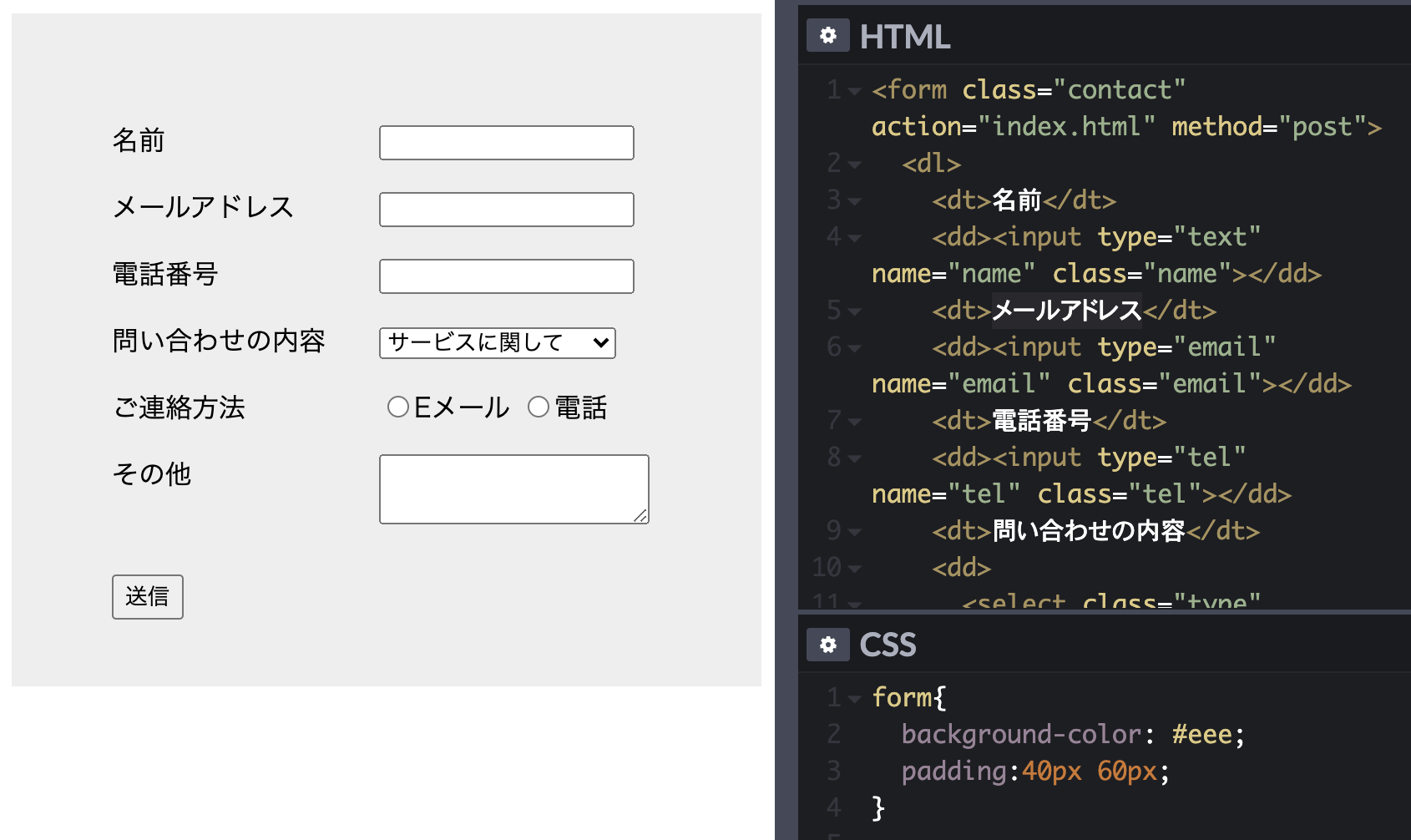
フォーム画面の作成 Inputタグとtype属性 Html Css入門 Ux Bear ゆえっくま

Htmlのinputタグとtextareaタグを使ってテキスト入力欄を表示する方法 初心者向け Techacademyマガジン

Htmlでinput要素の入力位置がずれる原因と対処法を現役デザイナーが解説 初心者向け Techacademyマガジン

Ascii Jp Html5でこんなに変わったinput要素を徹底解説 1 5

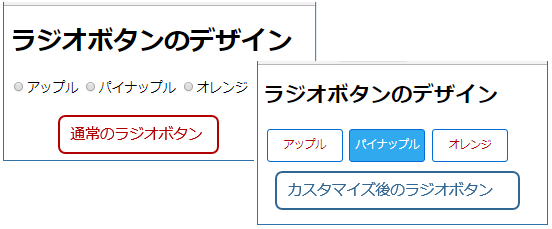
Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア

商品検索フォームについて コマースクリエイター Saas型ecサイト構築プラットフォームはfutureshop
Tags:
Archive
