JQueryを使ってinputやselectの値を取得する方法をまとめました 備忘録のため箇条書きの簡単なまとめとなり分かりにくい点があるかもしれませんがご了承ください inputテキストの操作 ターゲットとなるin. ASPNET MVC で動的なドロップダウンリストを実装する方法です都道府県を選択すると市町村のドロップダウンリストの項目の値が変わるという よくあるパターンです knockoutjs がオススメ よく見かけるのが選択した値に関係なく全てのデータを取得して jQuery で表示する項.

クリックした要素から近いdata属性の値を取得 Children使用 むちむちコード

Javascript オブジェクトの要素を追加する Mebee

Jqueryのeachメソッドで繰り返し処理をする方法 Techacademyマガジン
HTTP クッキーCookie をより安全に使用することができる SameSite 属性 について説明します1.

Jquery 属性の値に追記. A HTMLでbody要素にonload属性を指定して値に処理を書く B JavaScriptソースに windowonloadメソッドを利用して値に処理を書く どちらも効果は同じです1ページだけでしか使わない場合は前者Aの方法が手軽です. JQueryでのif文の書き方elseelse ifなども 182674 PV. 前提実現したいことASPNet MVC5でWebシステムを作っています ユーザに必ず入力してもらいたい項目があるため当該項目が未入力の状態ではデータを保存できないようにしたいです 発生している問題エラーメッセージ入力項目のうち数項目は必須入力としたくモデルにRequire.
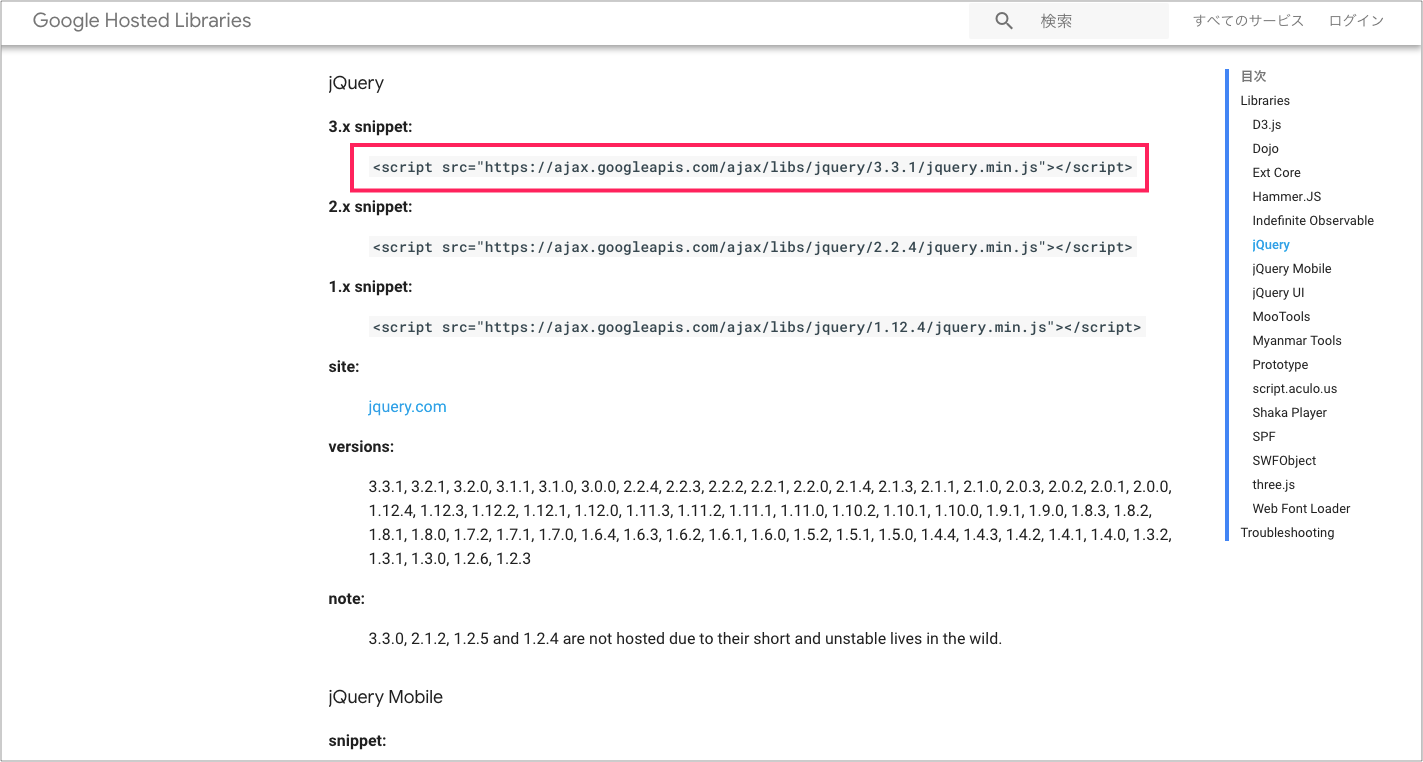
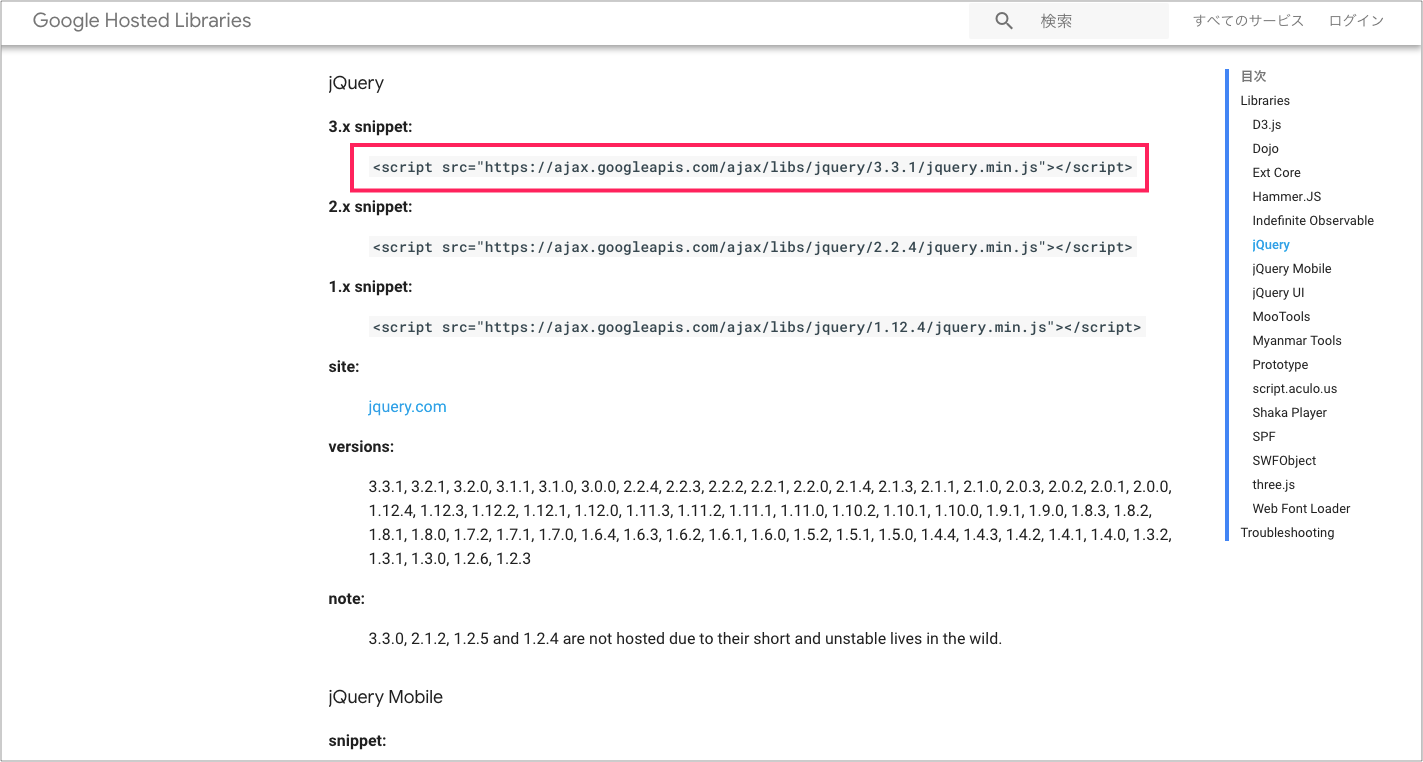
この記事では jQuery入門ページ遷移やPOSTで値渡しを行う方法まとめ といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. JQuery 一般的なAjax通信を実装するにはajax jQuery 要素の属性を操作するにはattrremoveAttr Web制作で使いこなしたいIE開発者ツールの最新機能. この記事では jQuery入門disabled属性の設定解除判定方法まとめ といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください.
NamedNodeMapオブジェクトは読み出し専用で属性ノードが配列のような形で格納されています インデックス番号の他に属性名でその属性ノードにアクセスできます 属性ノードではnameプロパティから属性名valueプロパティから属性値を取得できます. 属性にhref値にリンク先のURLを指定することでリンク先にできます URLを指定したタグと閉じタグの間にはリンク表示したい文字列などを書きます 今回はテックキャンプ プログラミング教養という文字列をタグの間に挟みました ここまでのまとめ. 追記20160113 モードを暗記する場合 以下のように考えると覚えやすい デフォルトをモード0とする クロックが1 0になるときに取り込みを行う場合モードに1を足す クロックが負論理ならモードに2を足す まとめると単にこれだけのことである.
最近2つの属性の違いが気になって調べたので以下html 401仕様書和訳からの引用抜粋とそれぞれの違いを表にまとめました 文中の選択不能指定が disabled読み出し専用指定がreadonly です. このフォームの送信先action属性と送信する値name属性をGoogleフォームに合わせる必要があります なので Googleフォームで開発者ツールを開きformタグのaction属性とそれぞれのinputタグのname属性をメモします 開発者ツールはGoogle ChromeならF12で開けます.

Jqueryの属性セレクタについて 前方一致 後方一致 部分一致など7種紹介 Programmer Life

Jqueryから属性値を取得すると実体参照が元に戻る ばやしこのブログ

Jquery テーブル Tr 行を動的に追加 削除 並び替え 値を取得する方法

Jqueryで要素に特定の属性が存在するかどうかを判別する処理 Blackflag

Jquery テーブル Tr 行を動的に追加 削除 並び替え 値を取得する方法

Jqueryでツールチップ マウスオーバーで吹き出しの表示 Mk Design Mkデザイン

疑似要素のcssの値 Content をjavascriptで制御する4パターン Hpcode えいちぴーこーど

Jquery サンプル集 Web Design Leaves
